Principles and practices,project management
Assignment to be done:
1. Work through a git tutorial.
2. Build a personal website describing you and your final project.
3.Upload them to the class archive.
Task 1: Work through a git tutorial
1.What is Git?
Git is a distributed version control system that tracks changes in any set of computer files, usually used for coordinating work among programmers collaboratively developing source code during software development.
2.Downloading and installing Git Kit
This serves to create a repository on the cloude server where all works will be stored remotely.


Fig: Downloading git from google
Task 2:Installation of Git.
The following are the steps to intall Git:
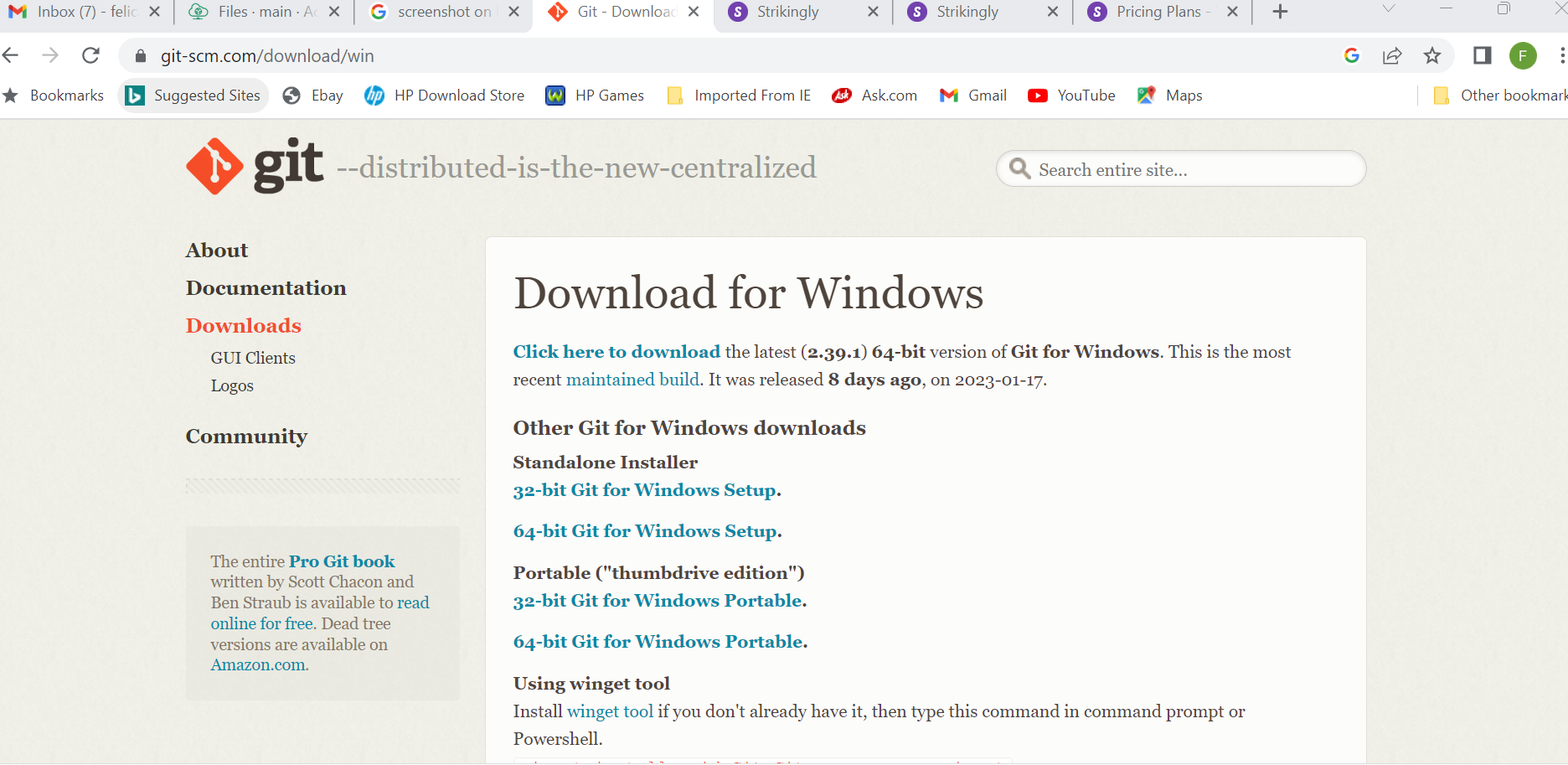
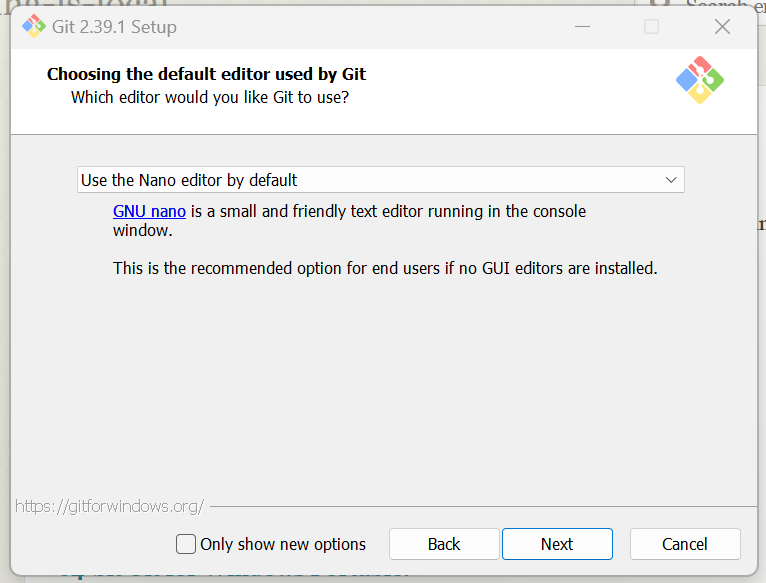
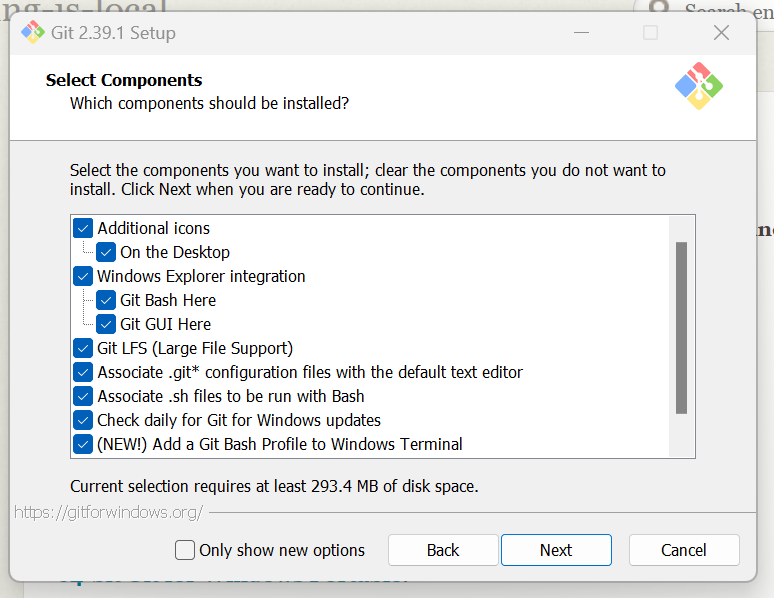
1. Download and install Git.
2. Git bash interface.
3. Basic Git commands.
4. Create a local repository.
5 Connect to the remote repository.
6. Push the file to GitHub.



Some commands to navigate in Git Bash
cd command:
cd command refers to change directory and is used to get into the desired directory. To navigate between the folders.
The cd command is used Syntax:
cd folder_name
Set your global username/email configuration:
Open Git Bash and begin creating a username and email for working on Git Bash. Set your username:
git config --global user.name "FIRST_NAME LAST_NAME"
Set your email address:
git config --global user.email "MY_NAME@example.com"
Task 3. Building of a WebSite
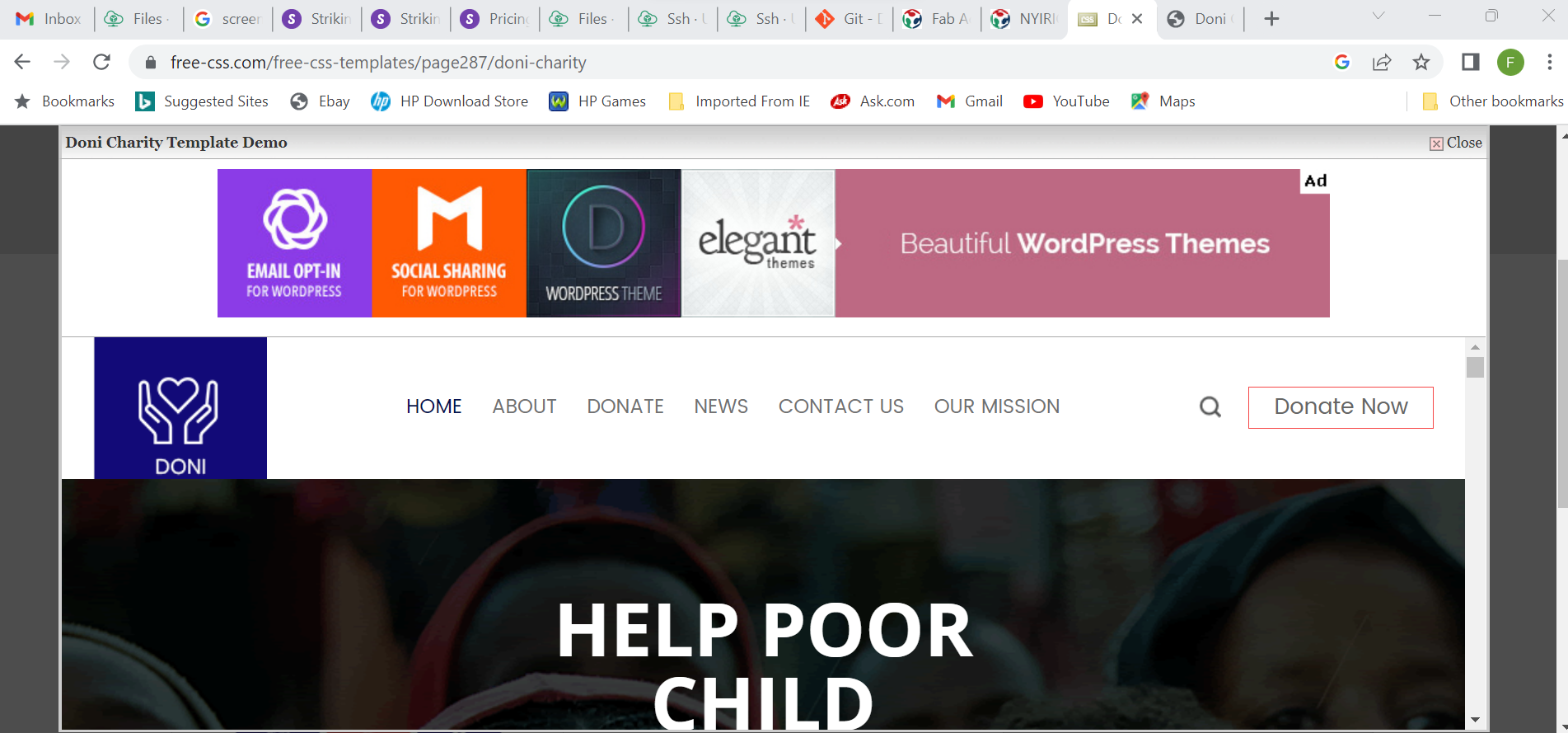
The website have been builded by customizing the downloaded template.
The following photos illustrate the tempate that has been used and have been downloaded from the following link
https://www.free-css.com/free-css-templates


Task 4. Download and Install Code Editor
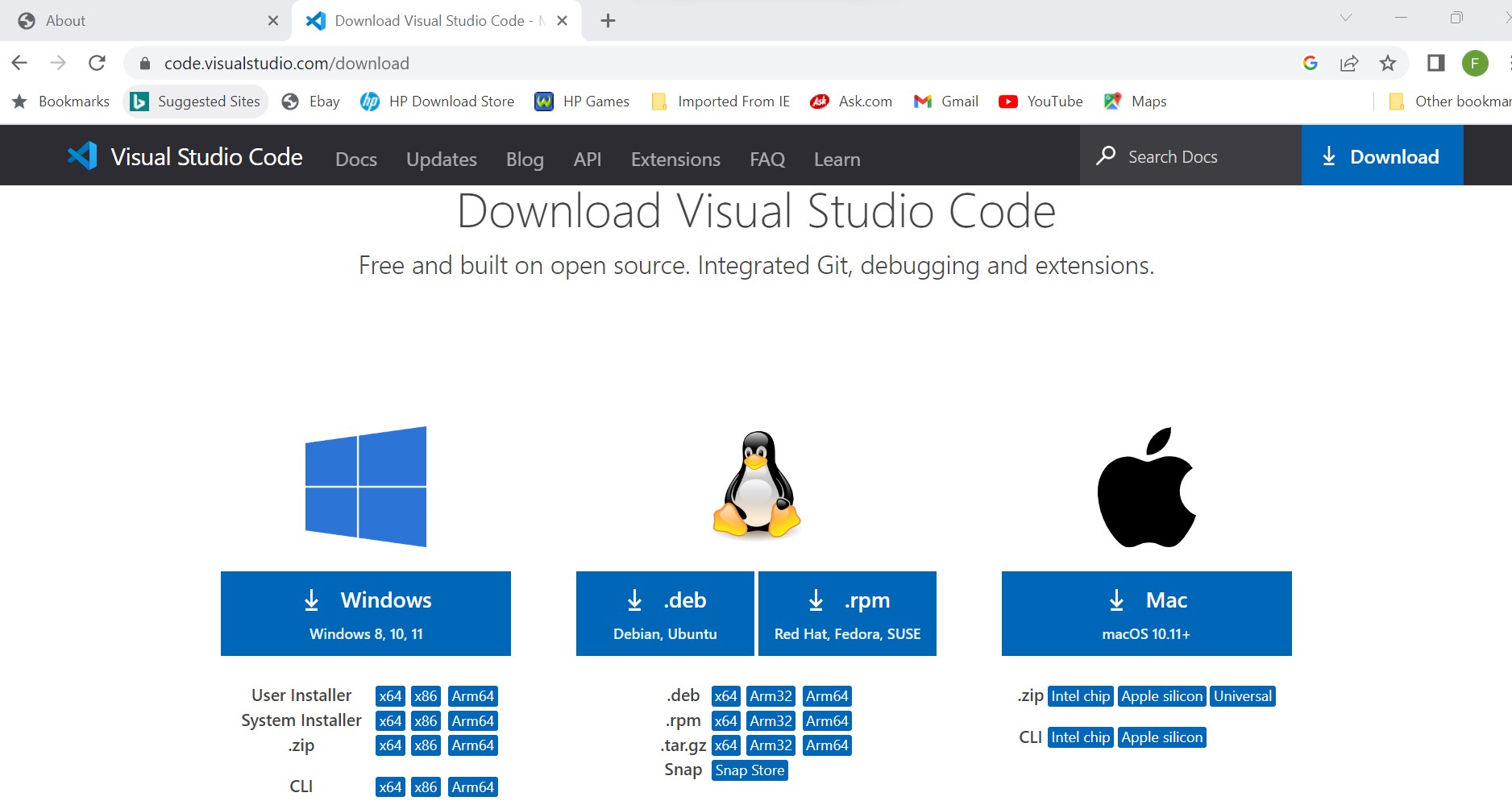
The prefered coded editor is Visual Studio Code.
Visual Studio Code, also commonly referred to as VS Code, is a source-code editor made by Microsoft with the Electron Framework, for Windows, Linux and macOS.
Features include support for debugging, syntax highlighting, intelligent code completion, snippets, code refactoring, and embedded Git.

Fig: Download of VSC from https://code.visualstudio.com/download
Task 5. customization of Website
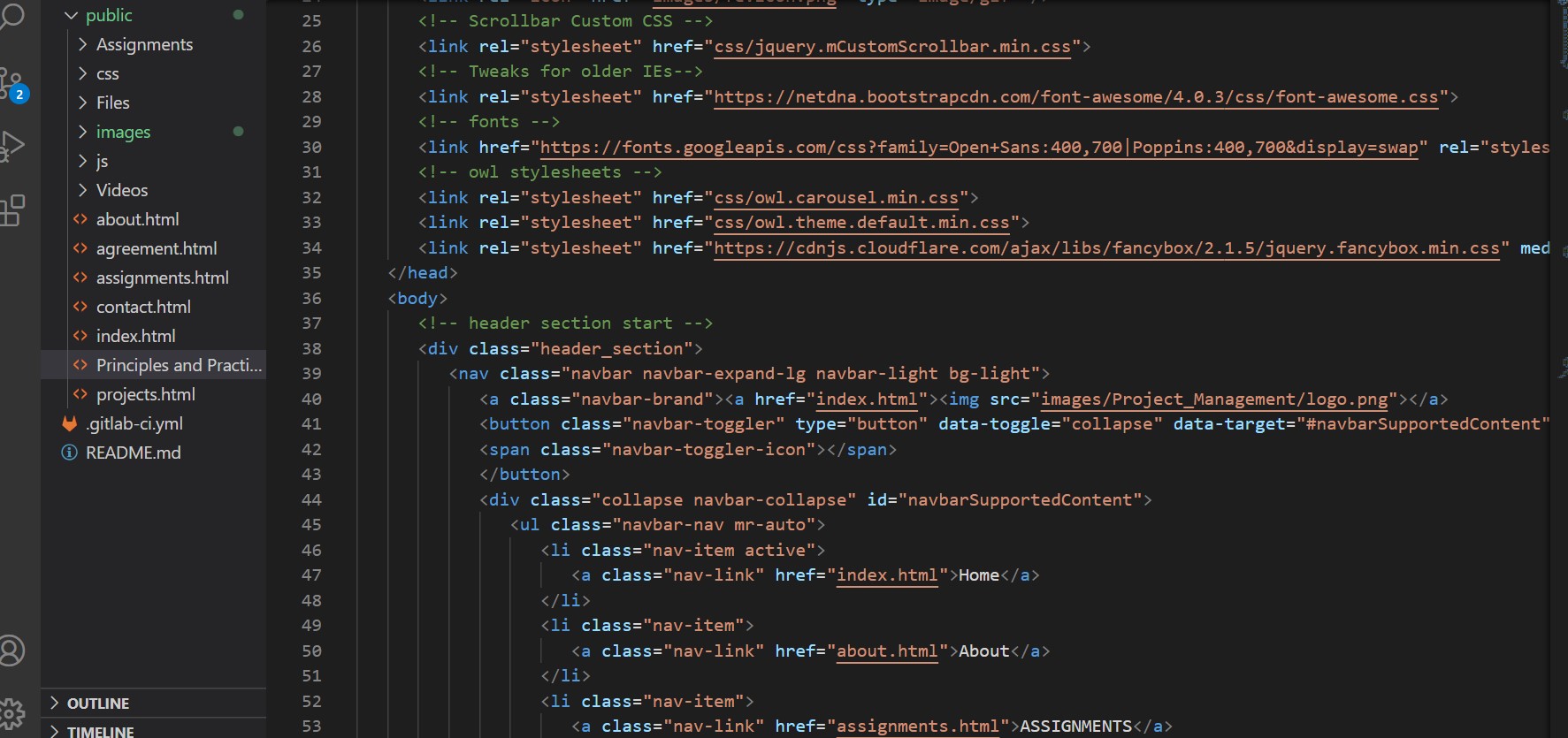
The downoloaded website tempalte has been customized according to the needed design.

Fig: Codes block of web customization process
Task 6. Connecting local host to the cloud server througth Git and Creating a repository where website will be uploaded and other files.
Having a centrally located place where you can upload your changes and download changes from others, enable you to collaborate more easily with other developers.
Git can automatically merge the changes, so two people can even work on different parts of the same file and later merge those changes without loosing each other’s work!
Why to register on Cloud Server
This registration servers to create a repository on the cloude server where all works will be stored remotely.

Fig: Page for signing up on cloud server
Steps for setting up Git repository and adding files to it
GitLab is a web-based Git repository that provides free open and private repositories, issue-following capabilities, and wikis.
It is a complete DevOps platform that enables professionals to perform all the tasks in a project—from project planning and source code management to monitoring and security.
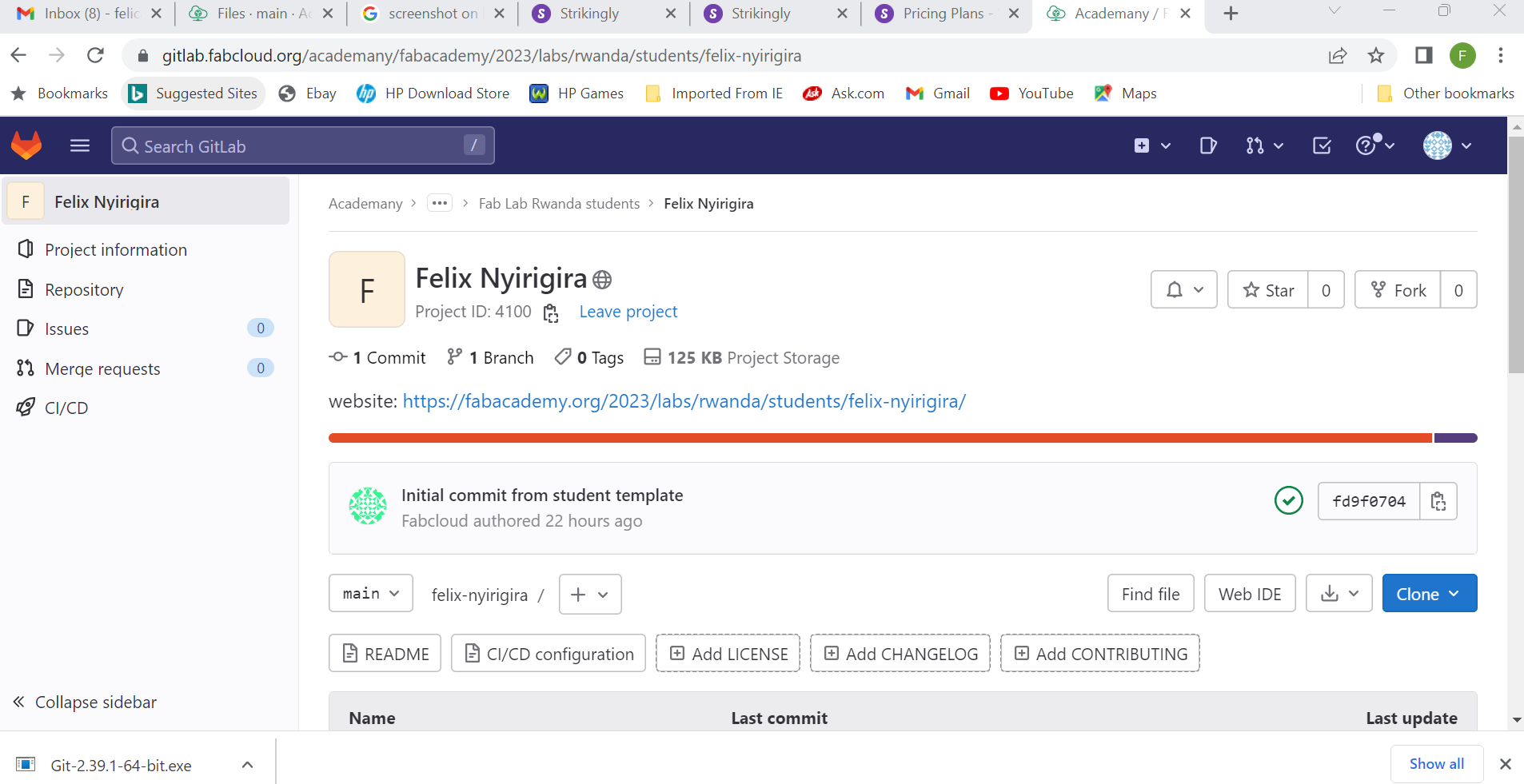
A.Step to create a repository on gitlab.fabcloud.org
- Log in to your GitLab account on gitlab.fabcloud.org
- Select the link of your created repository on gitlab.fabcloud.org
- Click on "Create repository" button and open the link felix-nyirigira

Fig: Page after signing up on cloud server(Log in to my GitLab account).
And then the next is to link online repository (gitlab.fabcloud.org) to the local host and
establish a secure link between GitLab and my local host using the Secure Shell (SSH) protocol

Fig: Page after signing Up

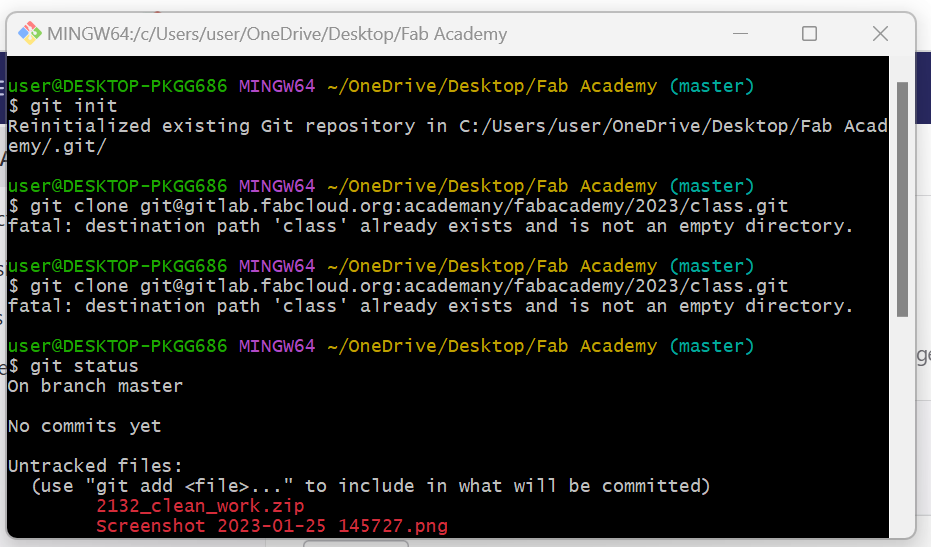
1. Open the terminal and navigate to the local directory where you want to initialize the git repository
2. Open Terminal located in Applications and set up my user and email account typing:
git config --global user.name "user name"
git config --global user.email "user email"

ssh-keygen -t rsa -C "my.email@example.com" -b 4096

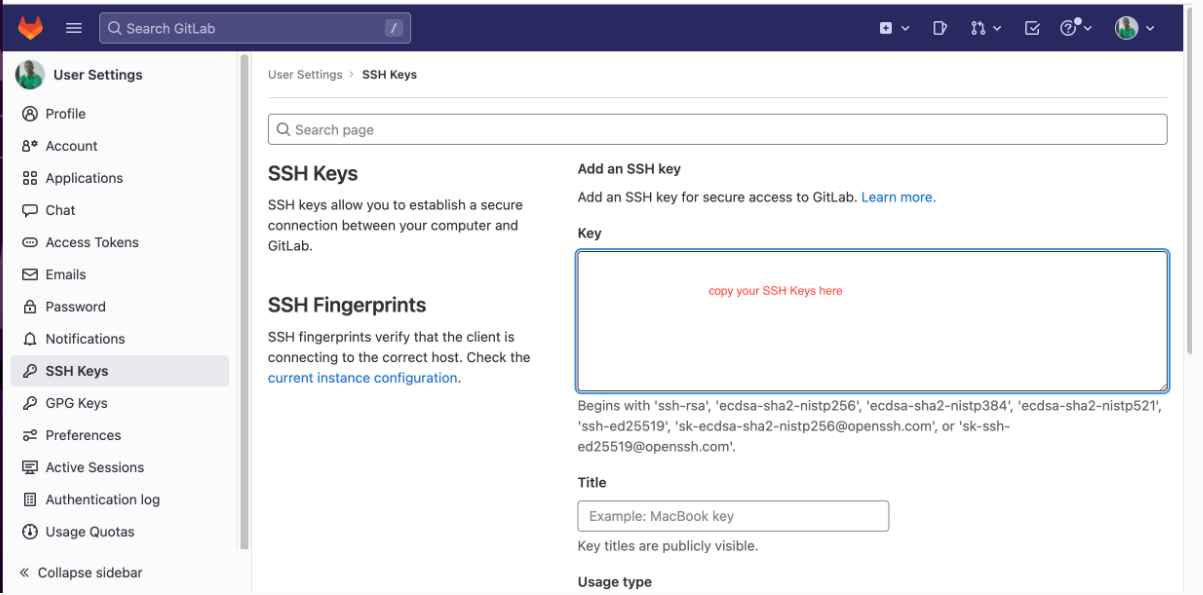
Adding the public key to my GitLab account:
- Log in to your GitLab account on gitlab.fabcloud.org
- Go to your profile settings
- Select the "SSH Keys" section
- Add a new SSH key and paste the contents of your public key (usually located at ~/.ssh/id_rsa.pub) into the "Key" field
- Save the changes

Testing the connection to GitLab using the SSH protocol:
$ ssh -T git@gitlab.fabcloud.org
Setting the remote URL for my Git repository to use the SSH protocol(in order to create a secured link between local host and gitlab):
$ git remote set-url origin git@gitlab.fabcloud.org:/.git
5. Cloning my web repository to the folder I created.
6. Then make a local copy of the repository by typing the command in Terminal:
git clone git@gitlab.fabcloud.org:academany/fabacademy/2019/labs/rwanda/students/felix-nyirigira.git
7. Now I have a new directory in my git_fabacademy folder. In this folder I have to copy all the files of my website to be uploaded.
8. After copy the files I changed directory again:
cd felix-nyirigira
B. Adding files to Git repository:
Git is a version control system that helps you track changes made to your code and collaborate with others on software projects.
By adding files and folders to a Git repository, you are effectively "saving" snapshots of your code at different points in time.
This allows you to revert to previous versions of your code if necessary, as well as collaborate with other people on the same codebase without conflicting with each other's changes.
Additionally, by storing your code in a Git repository, you have a backup of all your work that is stored in a centralized location.
This makes it easy to access your code from anywhere and ensures that you won't lose your work if your local machine fails.
Steps for adding files to Git repository:
To add the files to Git repository,you oper Terminal in code editor(VScode), New Terminal, then into vscode, make sure you
are in your repositor, ininialize it bygit init ,git add . ,then you commit withgit commit -m"commitment" to commit your changes , and then push with git push.
Uploading my website to gitlab.fabcloud.org
Steps to upload my website to GitLab
Adding my website to GitLab repository (gitlab.fabcloud.org), I opened new terminal from terminal menu of my VScode
and then use the following command:
- Run the command to initialize an empty git repository: git init
- Run the following command to stage all the files in the current directory for the next commit: git add .
- Run the following command to commit the files with a message "Initial commit": git commit -m "Initial commit" (example: "documenting how to add repository")
- Run the following command to push the local repository to the remote repository on GitLab:
git push


